Traditional content management systems (CMS) offer a full “one-stop-shop” for your organization’s content management needs. They allow you to author, manage, and deliver content to your end users all from a single solution. This approach is often called “monolithic,” as all of the functionality is packaged together as a single application. While this can be incredibly efficient for small scale implementations or certain use cases, traditional CMS solutions can fall short for organizations looking to effectively and efficiently scale their content delivery and customization capabilities in order to offer richer, more relevant, and more connected content to their customers, whether through marketing materials, technical documentation, or product offers and information. This is especially true when it comes to delivering that dynamic, tailored content through a variety of channels like the web, mobile applications, last mile utility devices, and so on.
This lack of flexibility has led a number of enterprises to adopt a “content-first” approach by leveraging the so-called “headless CMS” (also known as “decoupled,” or “omnichannel” delivery) which separates content authoring and management from content delivery. As its name suggests, the “head,” which represents the content presentation layer, is separated from the “body,” or the content repository, leaving just the “back end.” Content housed in a headless CMS can then be seamlessly delivered via APIs across a wide variety of applications and devices, allowing for more dynamic reuse of content that does not compromise presentation and avoids duplication of efforts.
What is a Headless CMS?
A headless CMS is a platform that serves as an authoring, management, and repository tool for structured, connected content that can be used and reused by a variety of applications and channels through a rich layer of web services or APIs.
Let’s deconstruct this definition:
Authoring, management, and repository tool
Similar to a traditional CMS, a headless CMS still offers authors a user interface to author and manage content, but in this case, since that’s the primary focus of the tool, it has a lot more power. The headless CMS provides additional, more robust workflows, access rights, and controls. In other words, it lets your content authors focus on the creation and management of the content, while leaving the content delivery function to your user experience team. This decoupling allows for incredible flexibility both on the content creation and management side as well as the delivery side. More on content delivery below.
With a headless CMS, content authors do not have to get distracted by how the content they author will be presented. They can focus on where their expertise is most valuable – the actual authoring of the content itself. Taking this approach eliminates the need for training content authors on presentation tools and visual styling. Those tasks are delegated to both the UX experts and more specialized applications. This is why a headless CMS is often referenced as having a “content first” approach because it allows authors to hone in on developing the content (rather than look and feel) while leveraging a structured content model.
In addition to more robust content authoring and management of original content (created in the system), a headless CMS is also designed to serve as a centralized content repository. One of the key benefits is that content can be pulled from many other systems and managed collectively with one shared content strategy.
Structured, connected content
Headless platforms take advantage of more elaborate and structured content models than traditional CMS tools. A structured content model breaks down larger content items into formalized components. As a simple example, take a news article. Instead of one large piece of content containing a formatted text including title, author, date, body, etc, with structured content we can break the article up into distinct logical components (content items in themselves) like: Title, Author, Short Intro, Key Points, Publish date, leading image, etc.
Where this becomes really powerful is when we deal with more complex types of content. Take technical documentation, or user guides for products for example. Instead of one large, monolithic PDF document, that generalizes features about a model family and its submodels, we can now break up the content into components and tag each component accordingly. Namely, we can break up the user manual into components like Safety Guidelines, Product Overview, Product Precautions and Warnings, Product Features, and Troubleshooting Tips. With this structure, we can have several content items for Product Features for each product submodel, as well as their localized language versions. Thus, when the final user guide is dynamically assembled (more on dynamic content delivery below) on your product support website, the user guide includes only materials relevant to the specific model and submodel that the user owns, and is presented in the specific language based on your user’s location. The ability to personalize content delivery (for example, only showing users the instructions for the product model and feature set they own and not all of the product models) is predicated upon the ability to structure content in this manner.
Break giant documents down into meaningfully structured components
Content reuse
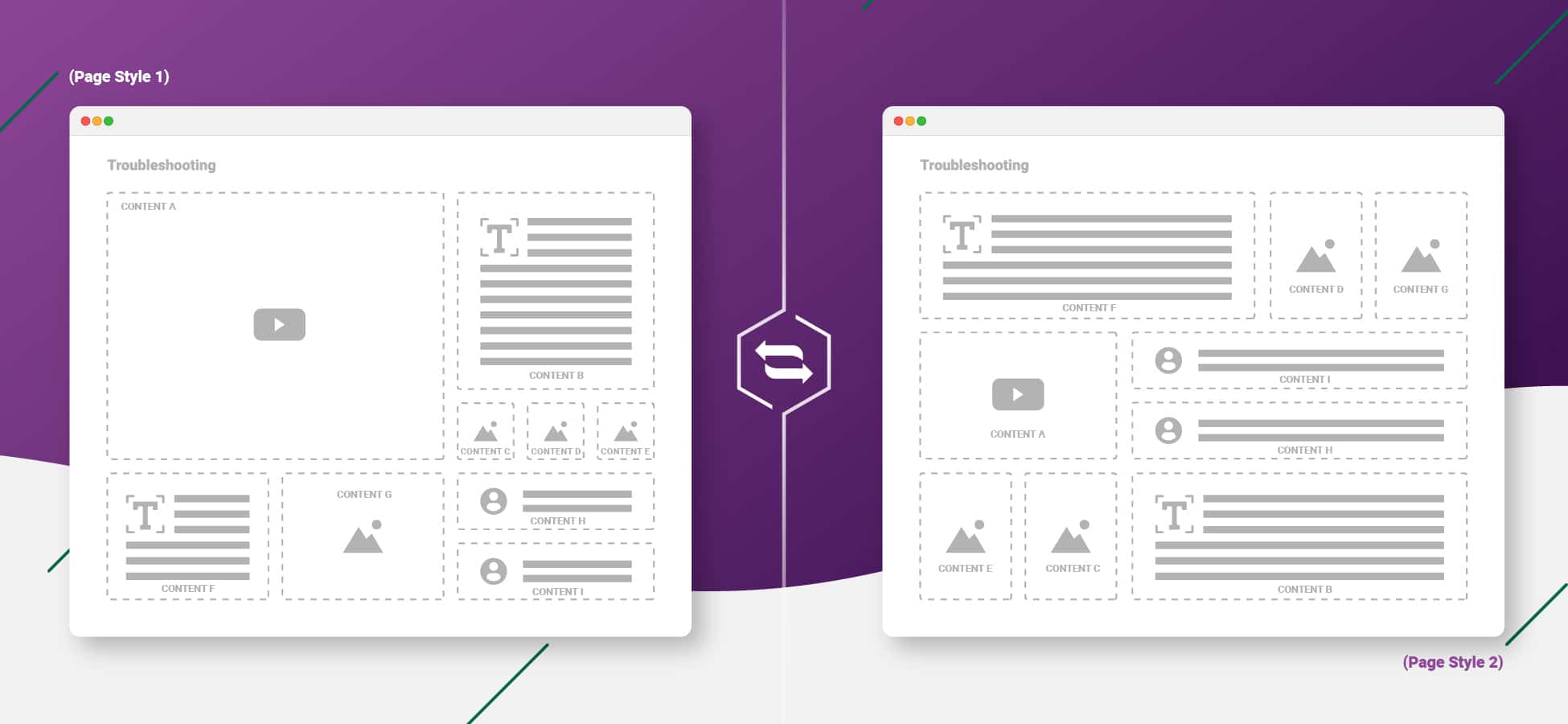
When the content is structured in smaller components as described above, we can support enhanced content reuse. In the product documentation example above, components like Product Feature, Product Overview, and Troubleshooting Tips, can be reused to assemble different types of materials like quick start guide, help page, help blurbs within the product (in case of software), the official user manual, even marketing materials. It is the same content, we don’t have to create and maintain a separate copy of it for each use case.
The same content components can be used for multiple content types and user experiences
Another example: Leveraging componentized content would allow us to have a single content item listing our Terms and Conditions that can then be leveraged (or plugged in) in any legal document or agreement that needs to include Terms and Conditions. Single content, multiple uses. Further, if we need to make changes to the Terms and Conditions, we have to make those changes only once.
Variety of content delivery channels and applications
By now, you are probably seeing the theme here. A structured content repository, such as a headless CMS, can be leveraged by a multitude of user facing content delivery systems, platforms, and channels, using the same content rather than having multiple versions for each delivery channel.
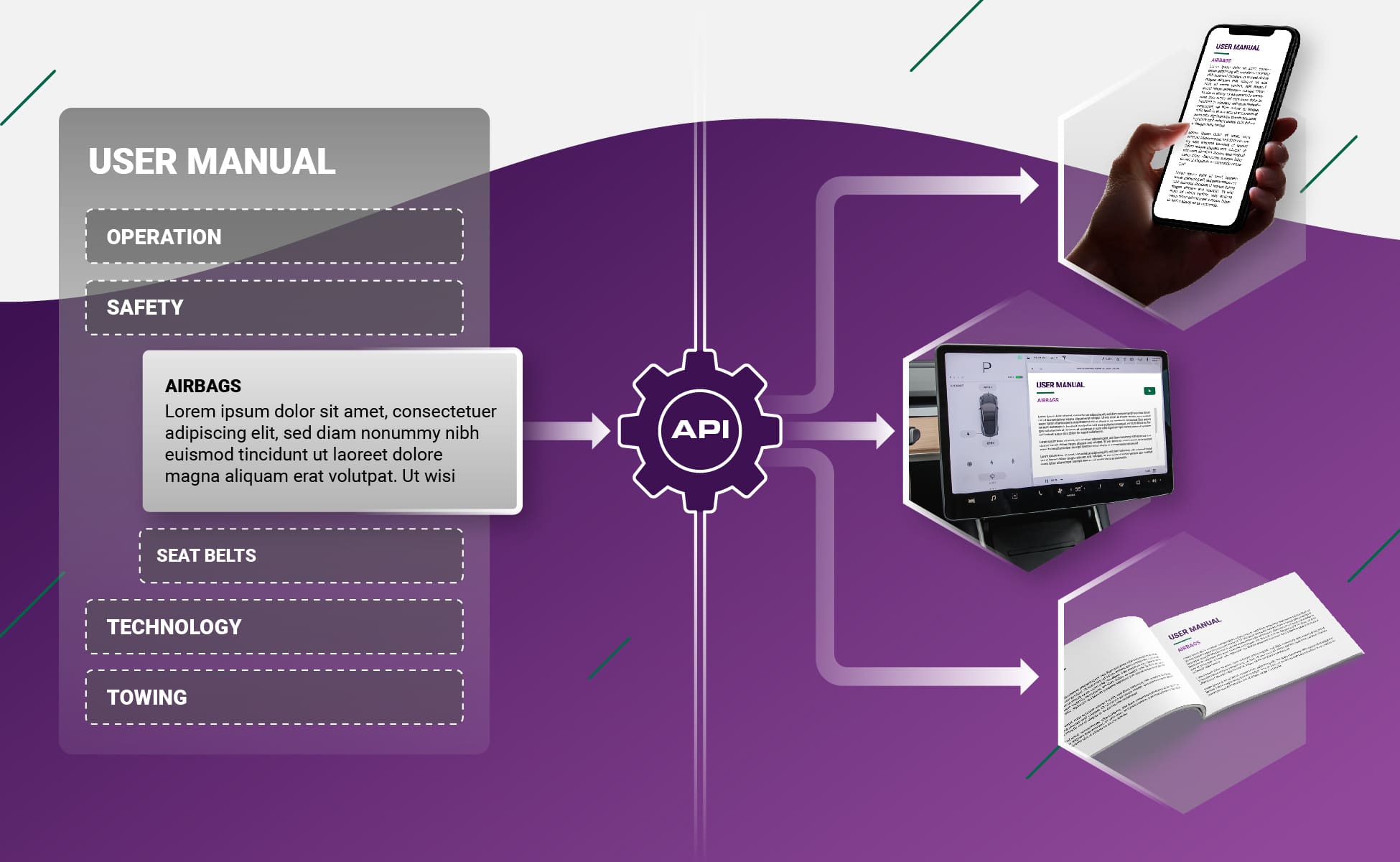
Extending the product documentation example above, the same content items that we developed earlier, i.e. Product Feature, Product Overview, and Troubleshooting Tips, can now be pulled by a variety of channels to deliver your support content to your customer, at the time of need, in the most user friendly manner based on the situation. Think of an electronic product, say a robot vacuum, that comes with its own mobile app. The same exact Product Feature description content item, or Troubleshooting Tips can be displayed by the robot itself, in the mobile app, on your support website, and in your printed user manual.
A Headless CMS allows content components to be distributed to multiple devices
Content delivery platforms can apply their own, tailored, contextual look and feel for the content. The robot vacuum’s menu and display is likely very simple and limited, the mobile app and website can provide much more context and connected content, while your printed manual uses simple, straight forward formatting and spacing.
Rich layer of web services or APIs
Ultimately, a headless CMS can be viewed as an extensive collection of web services focused on the authoring, management, and retrieval activities of the content management lifecycle, with a user interface specifically tailored to content authors’ needs. This approach provides your organization with more flexibility as to how you architect your solution and deliver your content, without compromising the structure or authoring of the content itself.
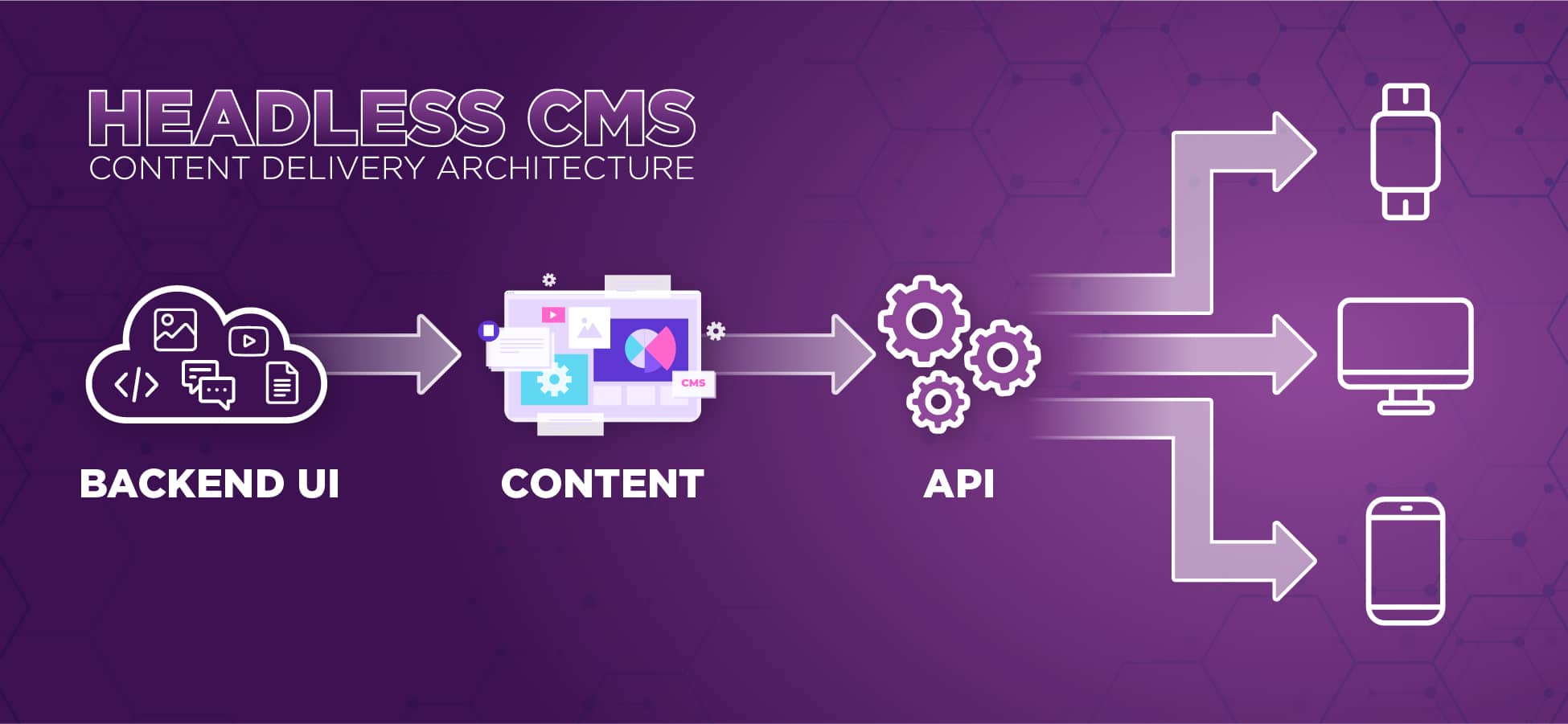
The diagram below provides a general idea of a content delivery architecture based on a headless CMS approach:
A headless CMS separates the content creation (the body) from the head (varied delivery channels)
Make no mistake – a headless CMS still involves thorough strategizing, developing a robust content model tailored to your organization’s use cases, and tagging your content with rich metadata. However, if you can harness the full power of a headless CMS, your content delivery will be smarter and more sustainable, allowing you to give all phases of the content lifecycle the attention they deserve without compromising quality and allowing your organization to adapt quickly to changing content and user needs.
Conclusion
It is evident that while a headless CMS architecture does require an additional component to deliver the content to its intended audiences, the decoupling of content management/authoring and content delivery allows for incredible flexibility, reuse, and customized delivery. This directly translates to business value such as:
- Significant cost savings in content authoring and management;
- A vastly increased range of delivery channels for your content, leading to a wider audience reach; and
- Tailored, dynamically assembled content catering to your specific user at the point of their need.
In upcoming posts, we will address in more detail the topic of headless CMS, different types, business value, and how to determine what is the right approach for your organization. While content management is an age-old field, taking a more structured and decoupled approach can provide significant value to enterprises. Interested in a headless CMS for your organization? Contact Enterprise Knowledge. Careful planning, architecture, and content modeling are paramount to the success of such an endeavor and we are here to help.