At EK, we’ve designed countless taxonomies for our clients over the years. These taxonomies are reflective of each individual client’s content and needs, and provide direct business value. One of the keys to our success is that before we even begin gathering information and analyzing it, we always define a precise use case(s) for the taxonomy. A use case is a specific scenario or situation for which the taxonomy will be used. Defining one or more for each taxonomy we design allows clarity and vision for the end goal of the taxonomy.
My colleagues have previously written about the importance of these use cases, how to define them, and how to determine complexity based on each scenario. In this blog, I’ll focus on a few simple and common use cases that we have tackled lately here at EK. My next blog will be a follow-up on designing your taxonomy for a more advanced use case. Each of the use cases I discuss in this blog have specific considerations and requirements that influence taxonomy design, so let’s dive into each one and the specific design considerations that follow.
Search/Findability

A common use case for a taxonomy is search/findability. When staff are unable to find company content through search in their corporate intranet, document management systems, or knowledge bases, a taxonomy can help. A taxonomy improves the findability of content and knowledge at an organization by providing distinct tags and key terms that describe content to help the items surface in search. When designing a taxonomy for a search use case, there are a few considerations to keep in mind.
Synonyms are key in a taxonomy designed for search/findability. For a term to successfully and frequently appear in search results, you should add relevant and equivalent terms as synonyms. You should consider including as synonyms other terms such as common misspellings, alternative terms, or past names that the term may have had. This allows users to find information based on the way they intuitively describe and look for things, improving findability. This also accommodates a variety of users who may use different terms to describe the same content, therefore allowing your taxonomy to be more usable and complete. For example, if a user is searching for content related to the term “boat,” but all content related to boats is tagged with the term “ship,” it would be important to ensure that “boat” is added as a synonym for “ship” so that the user can find their desired content when searching with either of these terms.
When designing a taxonomy for search/findability, you should dedicate focus to a topical taxonomy. A topical taxonomy describes the “aboutness” of content, or the meaning and context behind the content that may not be explicitly called out in a given document. For example, for one of our clients in the healthcare industry, we developed a topical taxonomy that categorizes terms such as conditions, disorders, and medical procedures, all which represent what the content references. A well-designed topical taxonomy supports search because it reflects how users often search – for what the content is about.
Usability is another important consideration for this use case, regarding the amount and design of the levels of the taxonomy. If the main use case of the taxonomy is to support search solely behind the scenes, meaning the taxonomy will not be visible to users, you may decide to design a more flat taxonomy, with only a couple of levels, as users do not see or need the hierarchy when solely searching instead of browsing. A relatively flat taxonomy also supports filtering during search, as users do not want to get caught up in a complicated hierarchy when they are looking for terms to filter their results.
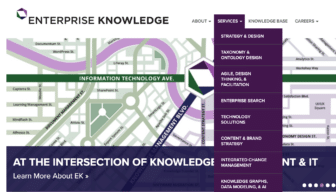
For example, EK’s intranet taxonomy on the left supports filtering during search
Some hierarchy to the taxonomy is needed if content authors are manually tagging content, as hierarchy helps content authors navigate the taxonomy to tag their content, but limiting the hierarchy for a search use case is a strong option. Furthermore, granular terms in the lower levels of the taxonomy, or the first level in a flat taxonomy, are most important to support keyword search, as these terms reflect the words users use to search.
Browsing/Navigation
For a browsing/navigation use case, however, the design considerations of a taxonomy will differ. Sometimes a user will find more value in browsing for the answer to their question instead of searching for it, as browsing allows them to view the general context and relationships of a topic as well as discover new topics and answers they may not have known they needed. For instance, a staff member may browse their corporate intranet for a specific HR policy and discover new policies or details they were not previously aware of.
So, if this represents your use case, you’ll want to design a taxonomy that reflects the specific terms that users use in their daily lives, especially since synonyms will not be of much assistance in this case. Users will rely only on the taxonomy terms presented to them in the hierarchical navigation format. You should conduct focus groups, interviews, and thorough analyses to source the highest level taxonomy terms and overall, ensure the taxonomy you create and present for navigation is both usable and understandable to end users.
Similarly, you may also want to consider developing a taxonomy with only one or two levels so as to limit the amount of clicking a user needs to do to locate the content they’re looking for.
For example, EK’s intranet taxonomy supports navigation to view our services, as seen through the two taxonomy levels displayed above
One situation we often encounter at EK is that our clients want to differentiate how a user browses content within systems such as a knowledge base or the corporate intranet based on specific departments or business areas. The browsing/navigation use case supports a taxonomy at the enterprise level; however, personalized views based on department may be accomplished through user views within the system the taxonomy is contained in and where the user is searching.
Conclusion
While the findability and browsing/navigation use cases may be considered basic use cases for a taxonomy, they present important opportunities to showcase the true value of a taxonomy. In my next blog, I will describe two more advanced taxonomy use cases and the best ways to design your taxonomy with them in mind.
Want help designing your taxonomy for a findability or navigation use case? We can help! Contact us at info@enterprise-knowledge.com to get in touch.